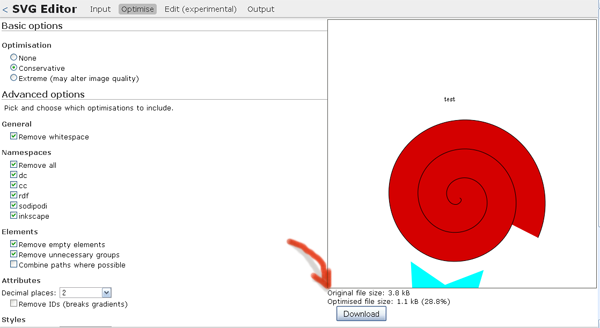
Inkscape – the free open source alternative to Illustrator – automatically saves files as svg [scalable vector graphics]. Once you save your file, go to this editor which is the SVG Editor and upload your svg file. Click on Optimize and it will optimize your svg file. At the bottom right of the editor you will see the original size and then the optimized file which you can then download.
If you want the editor on your desktop, you may download it also from github.
If you are using illustrator, then you need to “save as” svg and when the panel opens, and optimize at will. You may also get the SVG code from it.
Once you get the final code whether from Inkscape or in Illustrator you can copy xml code to your site and animate or customize it at will. Note that in Inkscape there is also an xml editor under Edit menu. In addition, svg could be opened in a regular text editor and you will view the code there.
You may learn more about optimizing and using svg for animation on this site.